تجهیزات لازم برای طراحی سایت: راهنمای جامع برای طراحان وب

طراحی سایت یک فرآیند پیچیده است که نیاز به برنامهریزی، تفکر و استفاده از ابزارهای مختلف دارد. یک طراح وب موفق باید با تجهیزات و فناوریهای مناسب آشنا باشد تا بتواند وبسایتهای باکیفیت و جذابی خلق کند. در تجهیزات لازم برای طراحی سایت: راهنمای جامع برای طراحان وب به بررسی تجهیزات لازم برای طراحی سایت خواهیم پرداخت و نکات مؤثری را در این زمینه ارائه خواهیم داد.
اهمیت تجهیزات در طراحی سایت
تجهیزات مناسب میتواند تأثیر زیادی بر کیفیت نهایی وبسایت داشته باشد. از سختافزار تا نرمافزار، هر یک از این عناصر نقش مهمی در فرآیند طراحی و توسعه ایفا میکنند. انتخاب تجهیزات درست به شما کمک میکند تا کارایی، سرعت و کیفیت کار خود را افزایش دهید و به نتایج بهتری دست یابید.
1. سختافزار مورد نیاز
1.1 کامپیوتر یا لپتاپ
انتخاب یک کامپیوتر یا لپتاپ با مشخصات مناسب از اهمیت بالایی برخوردار است. سیستمعاملهای مختلف مانند ویندوز، مک و لینوکس گزینههای بسیار خوبی هستند. در نظر داشته باشید که پردازنده، حافظه RAM و کارت گرافیک باید قوی باشند تا بتوانید نرمافزارهای طراحی را به خوبی اجرا کنید.
- حداقل مشخصات پیشنهادشده:
- پردازنده: Intel i5 یا AMD Ryzen 5
- RAM: حداقل 16 گیگابایت
- کارت گرافیک: NVIDIA یا AMD با قابلیتهای پایه گرافیکی
1.2 مانیتور با کیفیت
یک مانیتور با وضوح بالا (Full HD یا بالاتر) میتواند به شما کمک کند تا جزئیات طراحی را بهتر ببینید و کارایی طراحی را افزایش دهید.
1.3 دستگاههای جانبی
استفاده از دستگاههای جانبی مانند ماوس و کیبورد حرفهای (مانند کیبوردهای مکانیکی) میتواند به تجربه کاربری شما کمک کند. همچنین، تبلتهای نوری برای طراحان گرافیک یکی دیگر از تجهیزات اصلی است که میتواند کارایی شما را در طراحی گرافیک افزایش دهد.
2. نرمافزارهای طراحی
2.1 ویرایشگرهای کد
ویرایشگرهای کد، اولین قدم در فرآیند طراحی و توسعه وبسایت هستند. از جمله محبوبترین ویرایشگرهای کد میتوان به:
- Visual Studio Code: یک ویرایشگر قوی با افزونههای متعدد.
- Sublime Text: سریع و زیبا برای تولید کد.
- Atom: ویرایشگری متن باز و قابل تنظیم.
2.2 نرمافزارهای طراحی گرافیک
طراحان گرافیک نیاز به نرمافزارهایی دارند که به آنها اجازه دهند طراحیهای بصری را به راحتی ایجاد کنند. از جمله بهترین نرمافزارها:
- Adobe Photoshop: برای ویرایش و خلق تصاویر.
- Adobe Illustrator: برای طراحی گرافیکی و کار با وکتورها.
- Sketch: نرمافزاری محبوب برای طراحی UI و UX.
2.3 سیستمهای مدیریت محتوا (CMS)
یک CMS به شما این امکان را میدهد تا به راحتی محتوای وبسایت تان را مدیریت کنید. از جمله معروفترین CMSها میتوان به:
- WordPress: مناسب برای طراحی وبسایتهای شرکتی و شخصی.
- Joomla و Drupal: گزینههای عالی برای پروژههای بزرگ و پیچیده.
3. ابزارهای تست و بهینهسازی
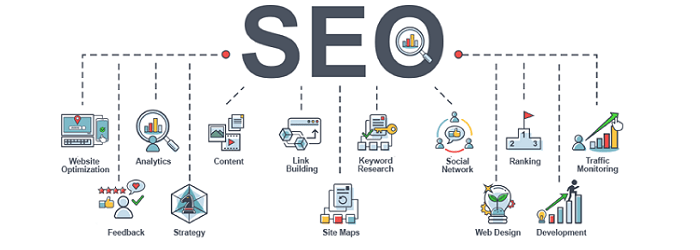
3.1 ابزارهای بررسی سئو
تجزیه و تحلیل سئو میتواند کمک کند تا وبسایت شما بهتر در موتورهای جستجو دیده شود. برخی از ابزارها شامل:
- Google Search Console: برای پیگیری عملکرد وبسایت.
- Ahrefs: برای تحلیل لینکها و سئوی وبسایت.
- SEMrush: ابزاری جامع برای بهینهسازی سئوی وبسایت.
3.2 ابزارهای تست وبسایت
خدمات مختلفی برای آزمون و بررسی وبسایت وجود دارد که میتواند در فرآیند طراحی کمک کند:
- GTmetrix:(جی تی متریکس ) برای بررسی سرعت وبسایت و ارزیابی عملکرد آن.
- BrowserStack: برای تست وبسایت بر روی مرور